
Für die Startseite eines Blogs empfiehlt es sich manchmal die einzelnen Artikel in etwas kompakterer Form darzustellen, als sonst üblich. Dazu eignet sich natürlich das Magazin-Layout ganz besonders, bei dem die verschiedenen Artikel jeweils eine feste Breite bekommen und nebeneinander stehen.
Bei einem Design, das mit viel Weißraum arbeitet, sollte es dabei keine Probleme geben. Anders sieht es aus, wenn man einen durch bestimmte Bildelemente festgelegten Bereich hat, in dem die Artikel erscheinen sollen. Wenn dort ein Padding/Margin zu viel gesetzt ist, dann erscheint so ein Layout ganz schnell auseinandergerissen. Um das zu verhindern kann man die einzelnen Artikel mit PHP durchnummerieren und ihnen damit unterschiedliche CSS-Klassen zuweisen.

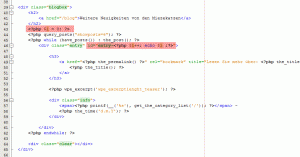
Für diese Nummerierung reichen zwei sehr kurze Zeilen Code vor bzw. im Artikel-Loop. Vor dem Loop wird <?php $i = 0; ?> eingefügt. Der Artikel ansich wird in ein DIV gesetzt, das mit folgender ID versehen wird: id="entry-<?php $i++; echo $i ;?>". Letzteres generiert die laufende Nummer für den jeweiligen Post. Das einzige, was nun noch zu erledigen ist, sind die jeweils unterschiedlichen CSS-Klassen.







Danke dir Kathleen! Im Jahr 2020 genau vor diesem Problem gestanden und nach 2 Sekunden wurde mir dank dir geholfen! :-) Echt super! Schade das immer weniger Blogs gibt :(