
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" language="JavaScript">
$(document).ready(function () {
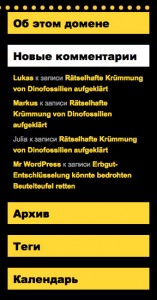
$('div.widget_inner').css( 'display','none');
$('div.widgettitle').click(function () {
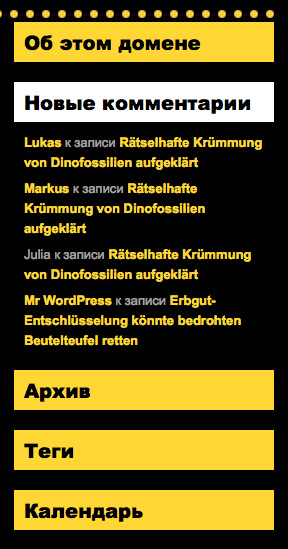
$(this).parent().children( 'div.widget_inner' ).slideToggle('slow');
});
});
</script>
In der ersten Zeile wird das jQuery-Script von Google geladen. Hier kann man natürlich auch eine eigene Datei hinterlegen.
In der vierten Zeile werden die Inhalte erst einmal ausgeblendet. Wenn ein User nun auf die Seite sehen würde, würde er erst einmal gar nichts sehen. In der darauffolgenden Zeile wird dann das Klick-Element definiert und in der sechsten Zeile werden die Inhalte wieder eingeblendet.
Soll das aktive Element durch eine eigene CSS-Klasse hervorgehoben werden so gibt es die Möglichkeit den Code folgendermaßen zu ändern:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" language="JavaScript">
$(document).ready(function () {
$('div.widget_inner').css( 'display','none');
$('div.widgettitle').click(function () {
$(this).parent().children('div.widget_inner').slideToggle('slow');
$(this).toggleClass('active');
});
});
</script>
Hier ist nun die siebte Zeile neu hinzugekommen. In ihr wird angegeben, dass das aktive Element die Klasse „active“ erhalten soll.







Published by